搭建你的本地AI编程助手
这篇文章用了本地AI格式化了一下
系统环境
- macOS Sonoma
- VSCode
- Continue
- Ollama
VSCode
你可以从其官方网站下载 VS Code:https://code.visualstudio.com/
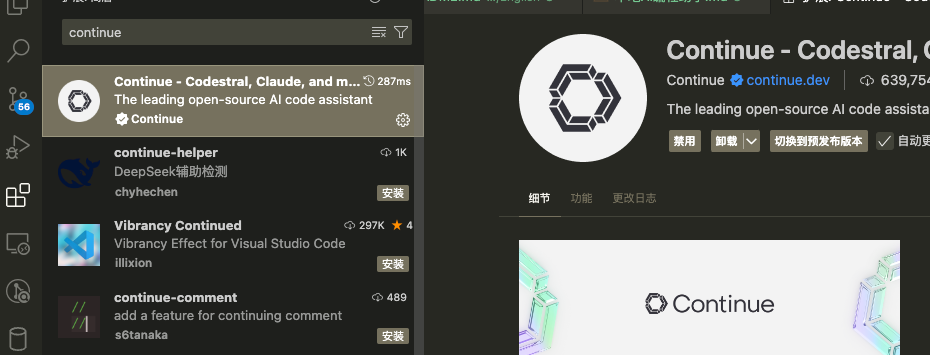
Continue 插件
在 VS Code 的扩展商店中搜索并安装 "Continue" 插件。

Continue 将模型分为以下四种类型:

Ollama
之前写过一篇关于 DeepSeek 离线使用的文章,可参考:DeepSeek离线使用
Chat 功能模型
通义千问2.5-Coder(Qwen2.5-Coder)是阿里云最新推出的专注于代码处理的 Qwen 大语言模型系列,亦称为 CodeQwen。该系列提供六种主流模型尺寸:0.5B、1.5B、3B、7B、14B 和 32B,以满足不同开发人员的多样化需求。通过对海量代码数据进行训练,Qwen2.5-Coder 在保持强大数学和推理能力的基础上,显著增强了在代码应用场景中的表现。
ollama pull qwen2.5-coder:7b-instructAutocomplete 模型
Continue 推荐使用开源模型 StarCoder2-3B 作为自动补全模型。
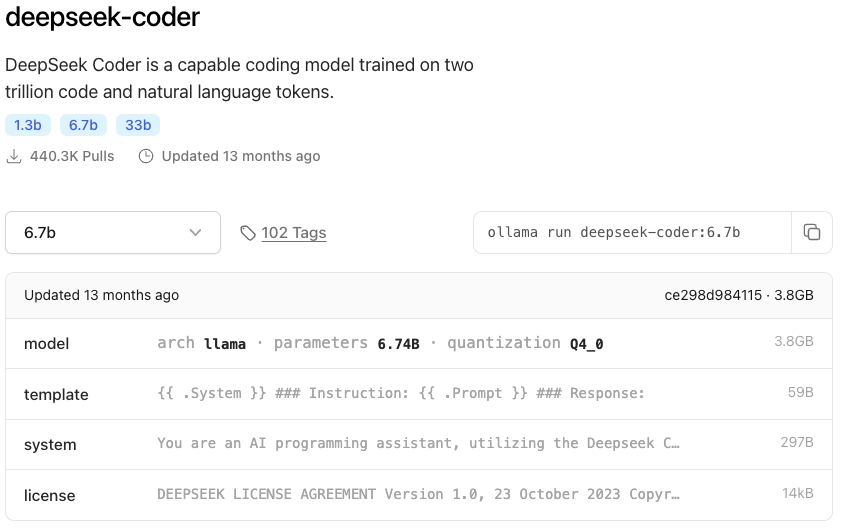
ollama pull starcoder2:3b我还尝试了 DeepSeek Coder 6.7B

ollama run deepseek-coder:6.7b
整体使用体验上来讲,StarCoder2-3B 快一些,当然这还是看个人环境配置。
Embedding 模型
官方推荐为 Nomic Embed Text 模型,这一模型很小。
ollama pull nomic-embed-textReranking
Reranking 目前暂时不用。
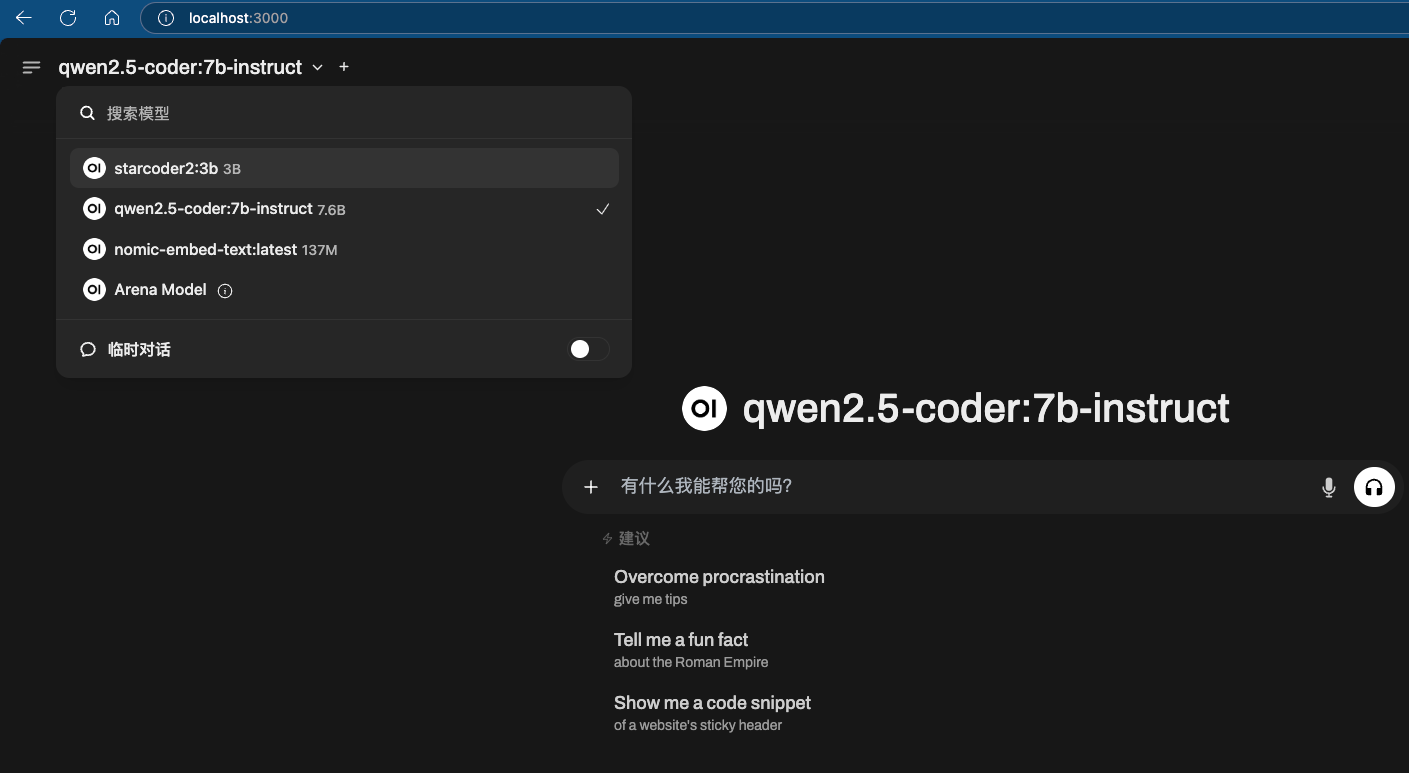
OpenWebUI
OpenWebUI 是一个 Ollama 官方支持的 Web 应用,通过它可实现一个类似 GPT 的页面。可以通过 Docker 方式安装:
docker run -d -p 3000:8080 --add-host=host.docker.internal:host-gateway -v open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-webui:main访问网页:http://localhost:3000/ 即可使用。

Continue
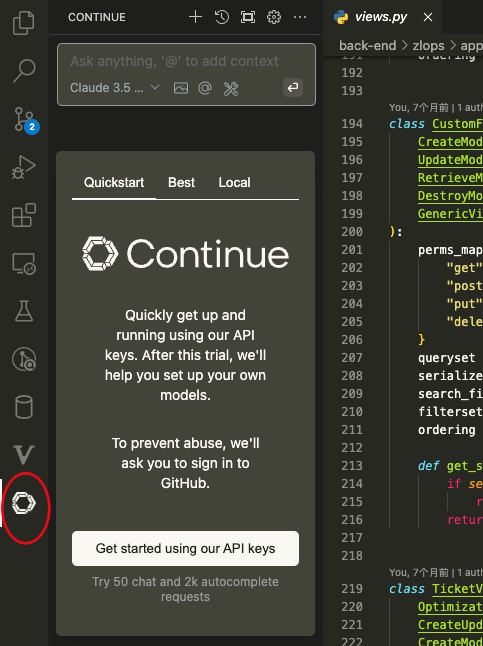
使用快捷键 Cmd+L 打开对话框:

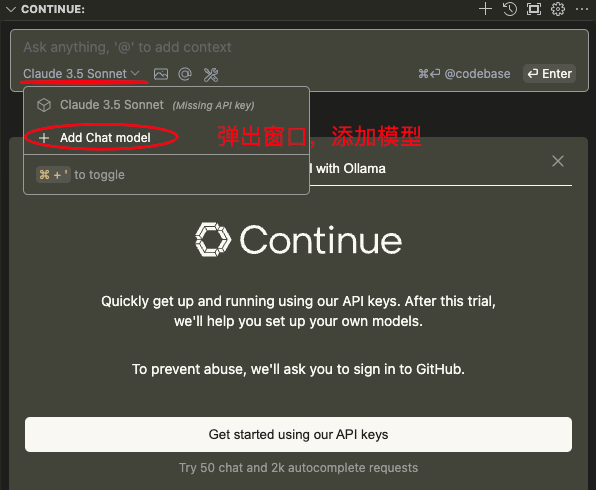
添加 Chat 模型

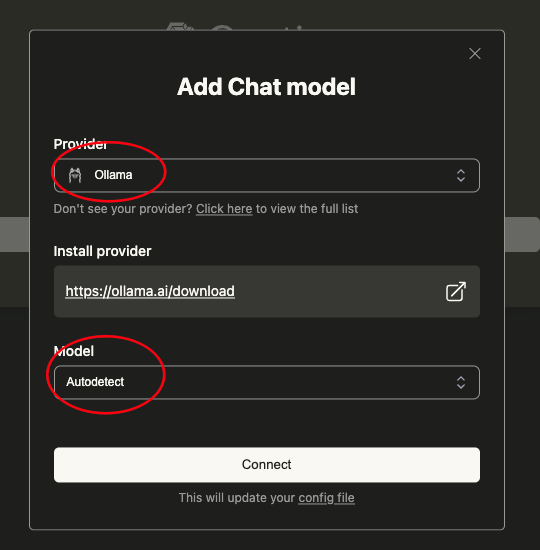
Provider 选择为 Ollama,Model 选 Autodetect,会自动检测已经安装好的本地模型。

之后三个模型将会检测出来,并弹出 config.json 配置文件:

配置参考
"models": [
{
"title": "Qwen2.5 Coder 7B Instruct",
"provider": "ollama",
"model": "qwen2.5-coder:7b-instruct",
"completionOptions": {
"maxTokens": 2048 // 根据情况调整,默认600, 太少可能被截断
},
"useLegacyCompletionsEndpoint": false
},
{
"model": "AUTODETECT",
"title": "Autodetect",
"provider": "ollama"
}
],
"tabAutocompleteModel": {
"title": "StarCode2 3B",
"provider": "ollama",
"model": "starcoder2:3b"
},
"embeddingsProvider": {
"provider": "ollama",
"model": "nomic-embed-text"
}使用
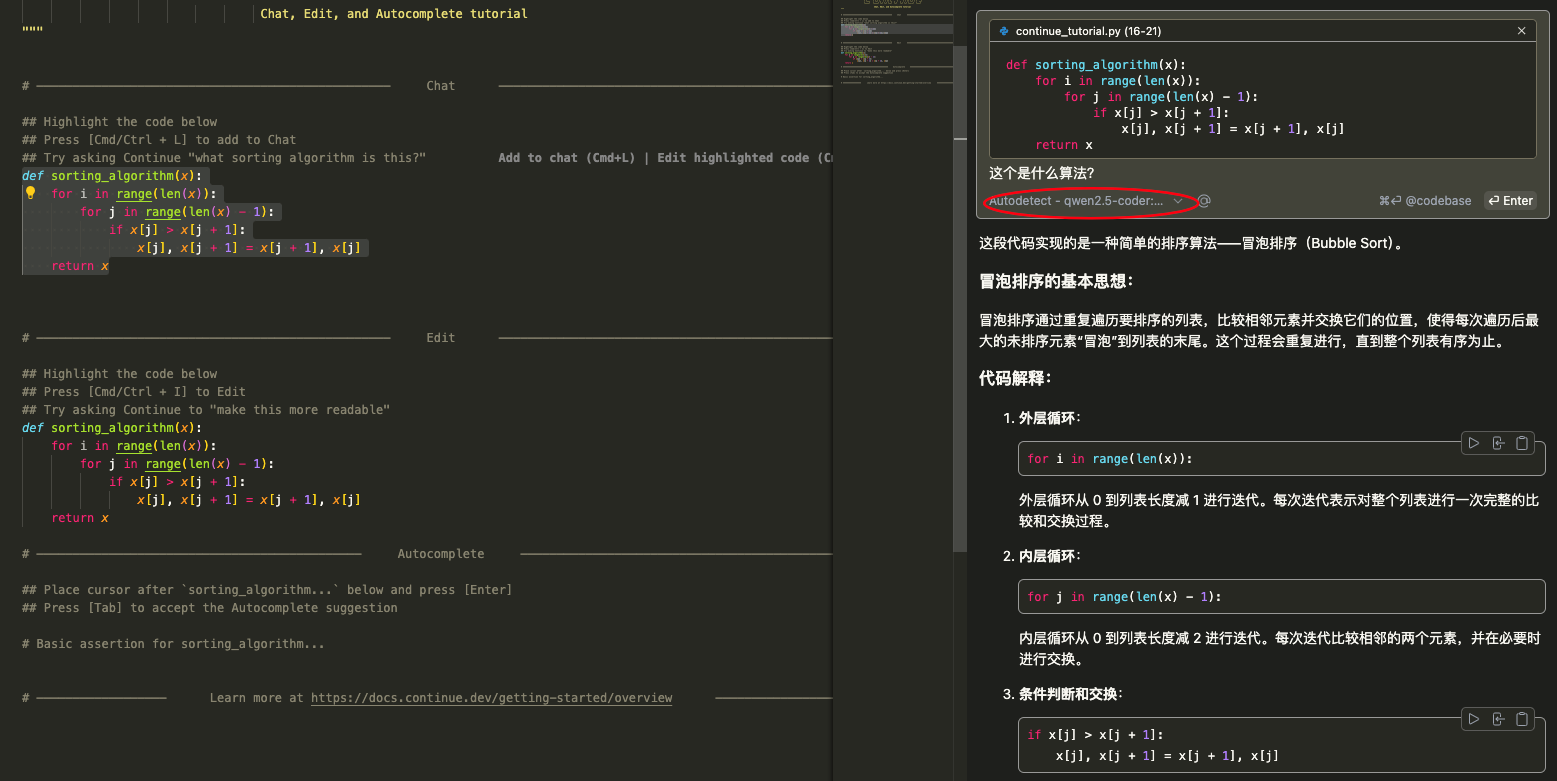
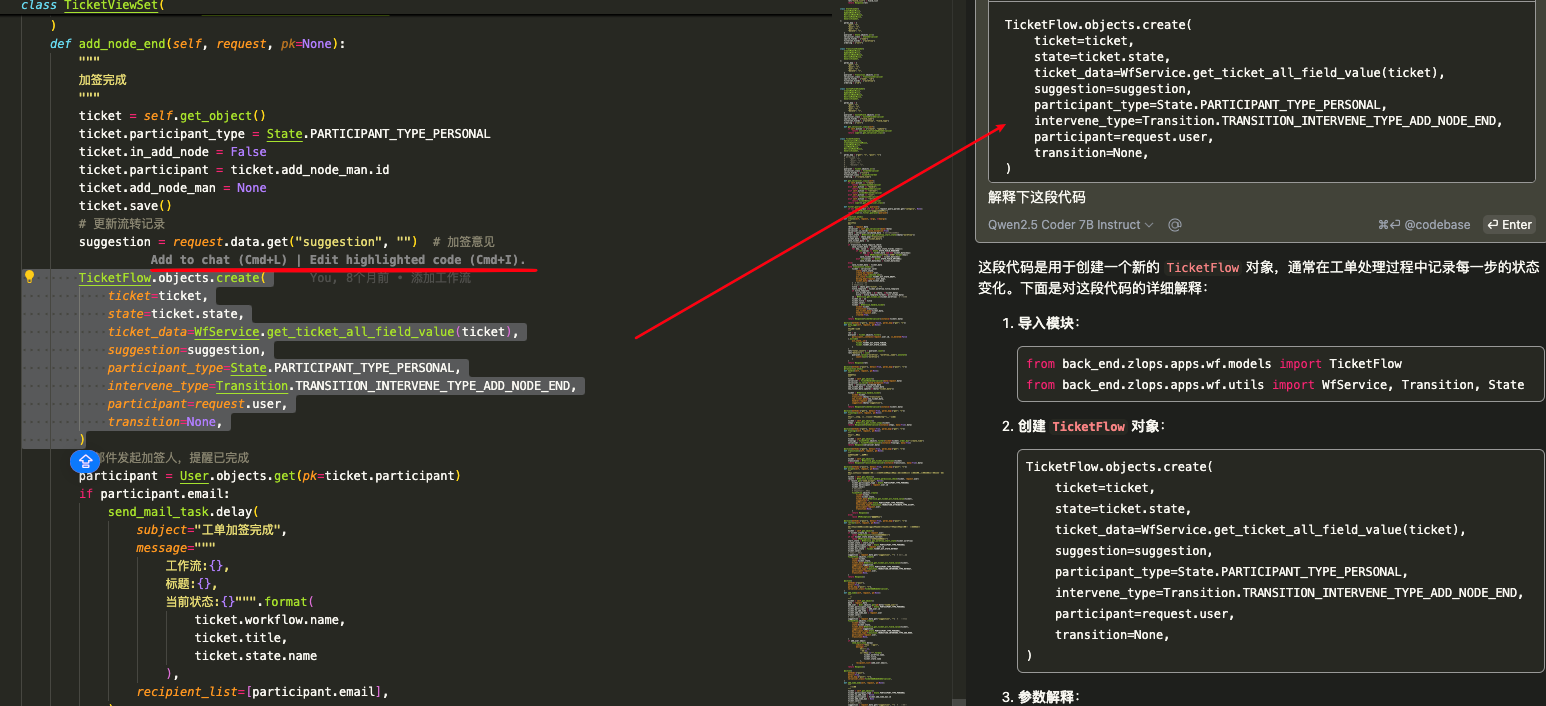
Chat 模型使用的两种方式:
- 选择代码后,对 AI 进行提问。

- 通过 @ 方法进行提问。
@ 后,插件会检索目录文件,获取到对应的具体方法位置。

Autocomplete 模型使用
写代码的时候,AI 会生成代码。当出现建议时,按 Tab 键可以接受整个建议。不想使用当前的建议,按 Esc 键可以拒绝它。只想接受建议的一部分,可以使用更精细的控制,按 Cmd(Mac)或 Ctrl(Windows/Linux)+ 右箭头键 →。

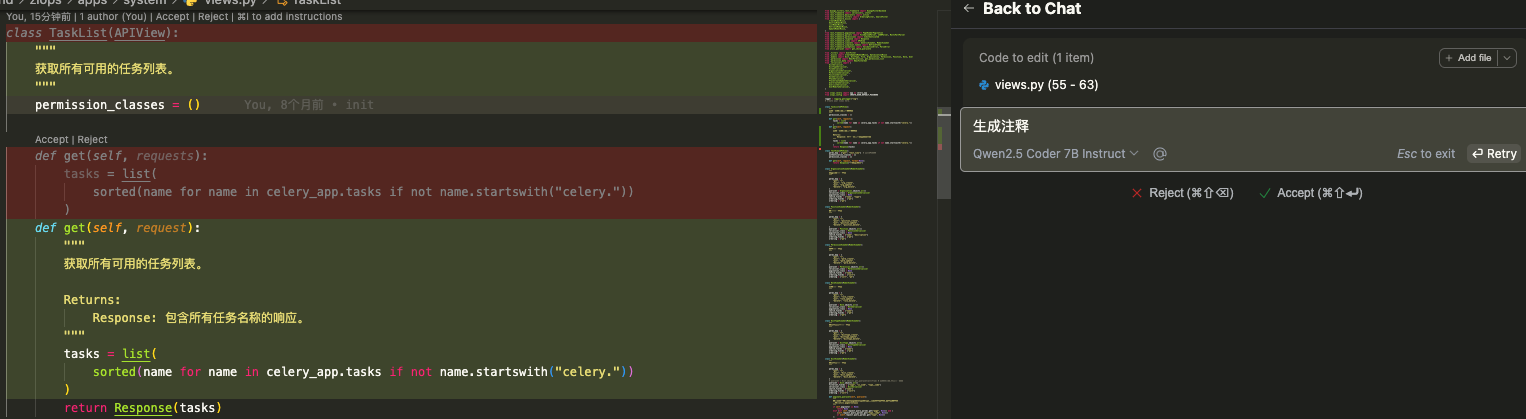
Edit 功能使用
选中一段代码,按下 Cmd(Mac)或 Ctrl(Windows/Linux) + I 来激活 Edit 输入框。简单明了地描述需求,即可。
- 格式化代码
- 编写注释
- 生成单元测试
- 重构函数或方法
如果又有更长的描述需求,建议使用 Chat。

Action 功能
